 Image 1 of 4
Image 1 of 4

 Image 2 of 4
Image 2 of 4

 Image 3 of 4
Image 3 of 4

 Image 4 of 4
Image 4 of 4





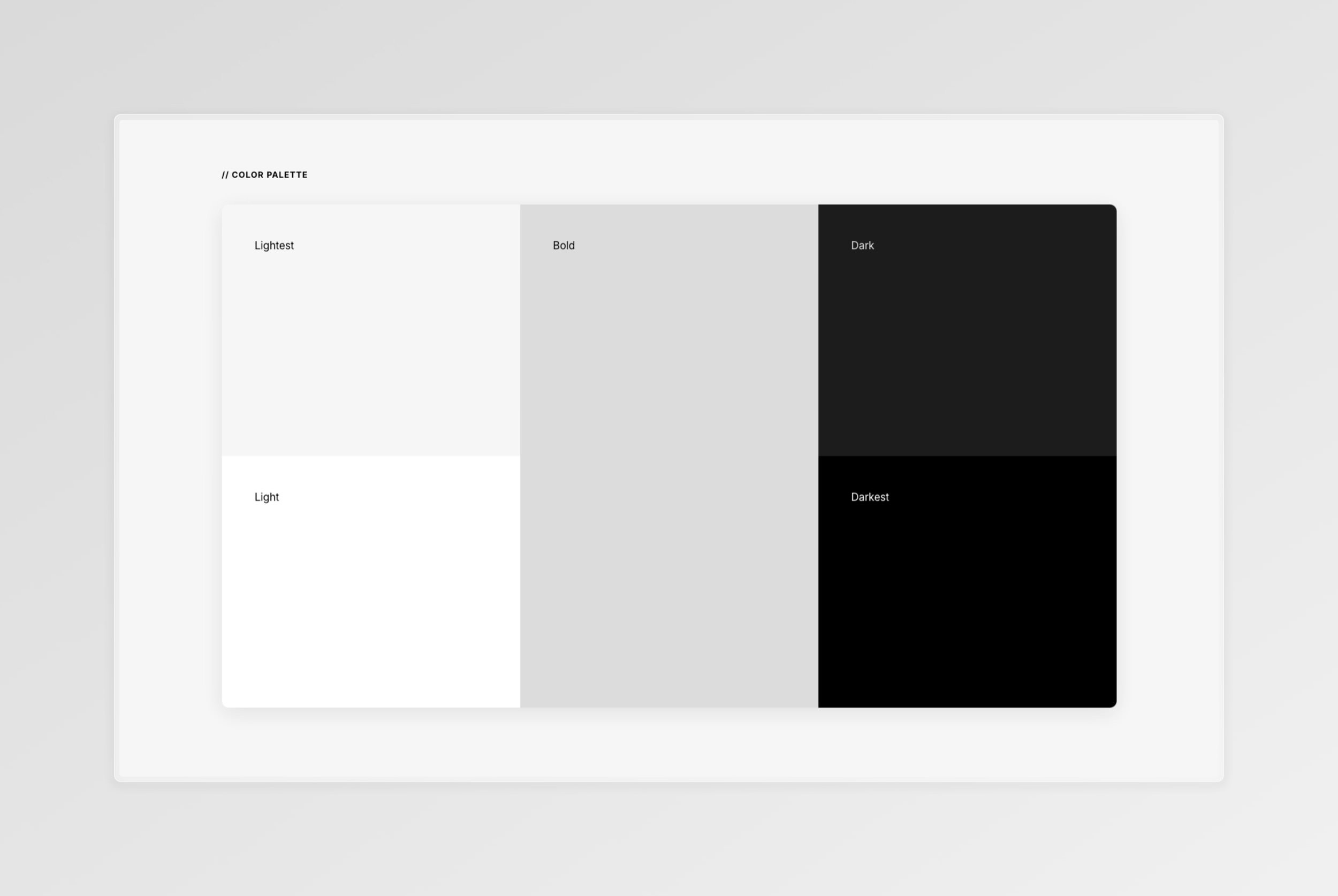
Dynamic Color Palette for Squarespace
Self contained, copy and paste.
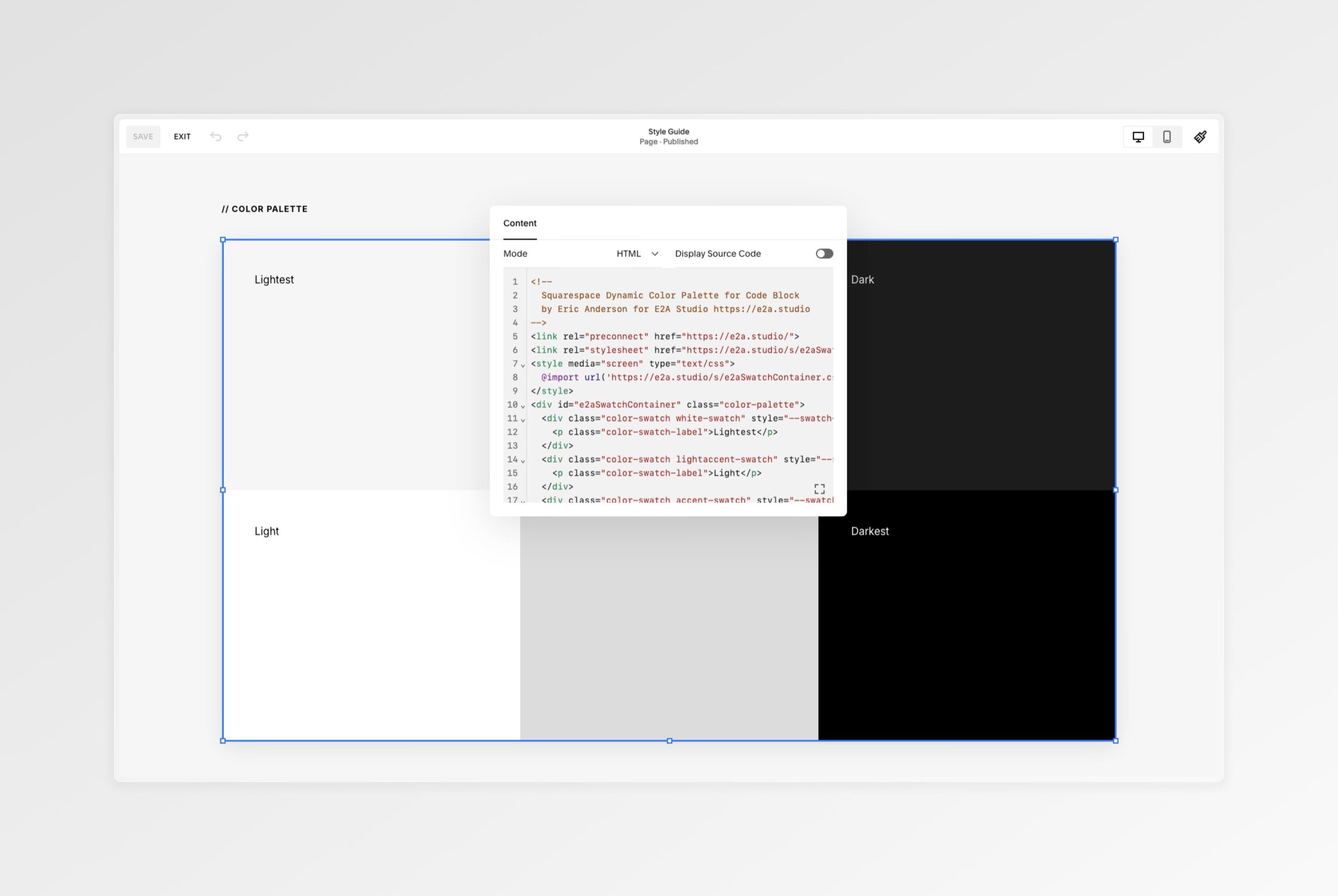
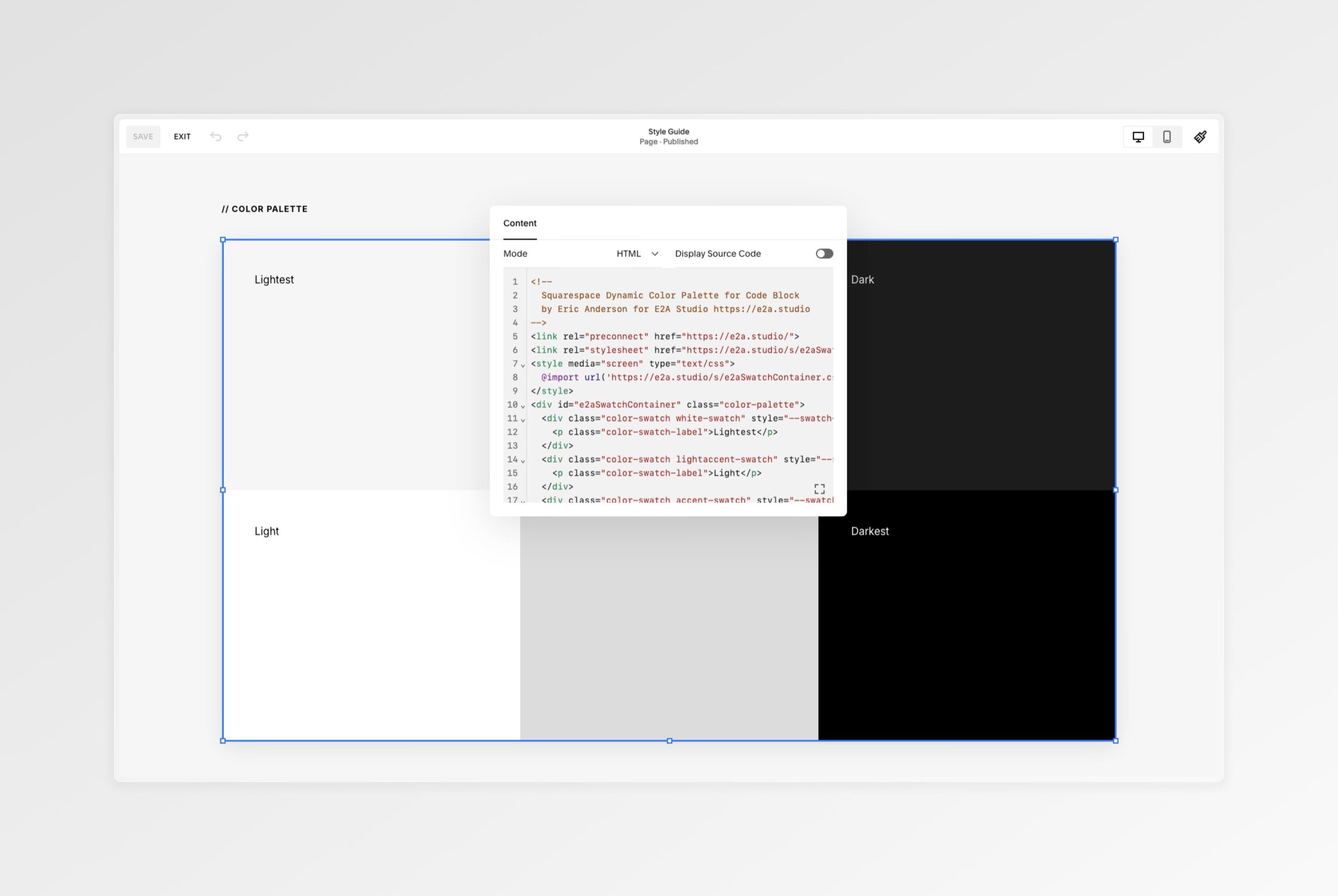
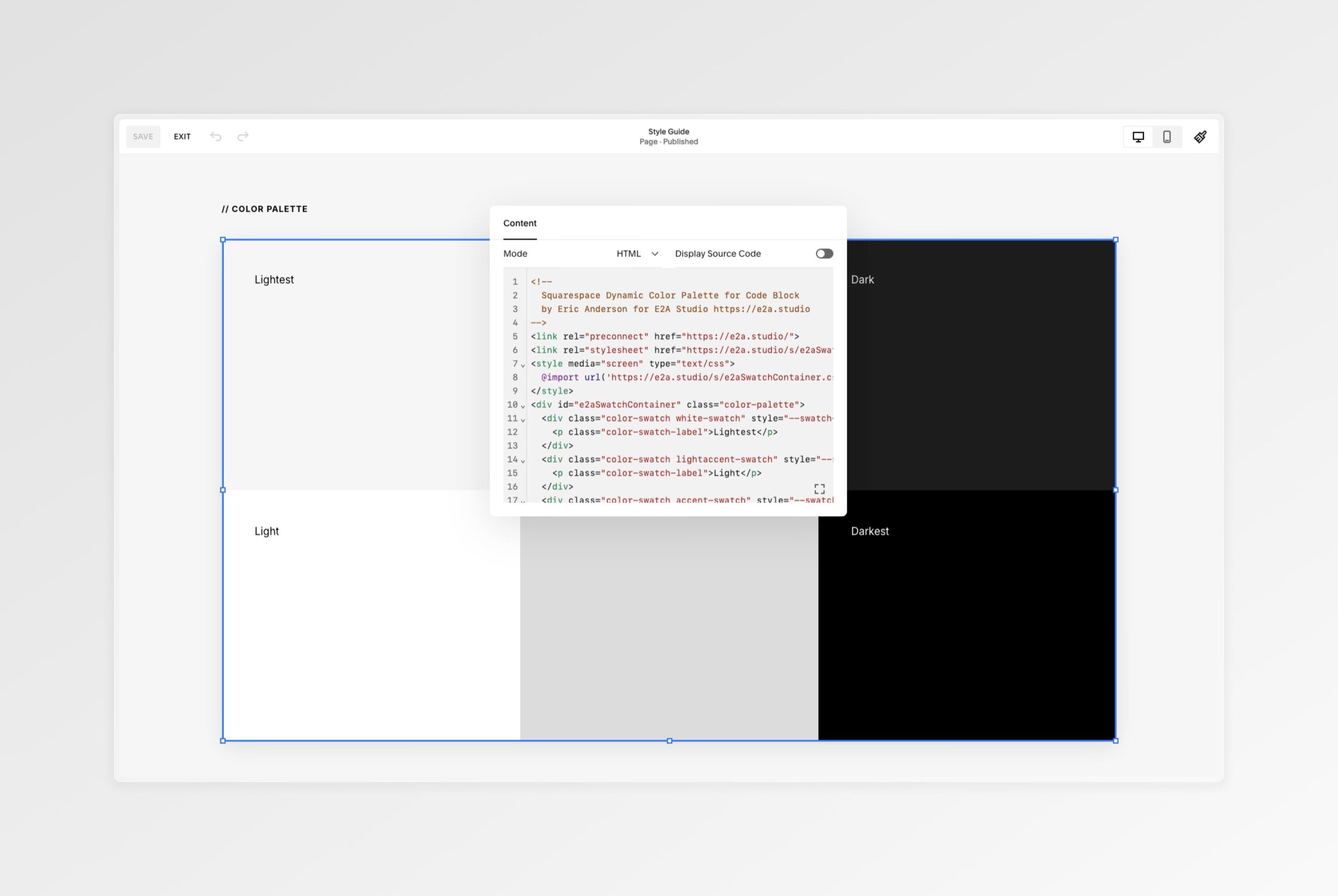
A super easy Squarespace Plugin that creates a dynamic color palette on any page in your website. Just paste the HTML code snippet into a full width Code Block and viòla!
Useful for a website style guide that you create for yourself or your client. Great for sampling your website colors to use in other programs like Canva or Figma. When you update your color palette in Squarespace, this plugin updates dynamically, because it uses Squarespace color variables.
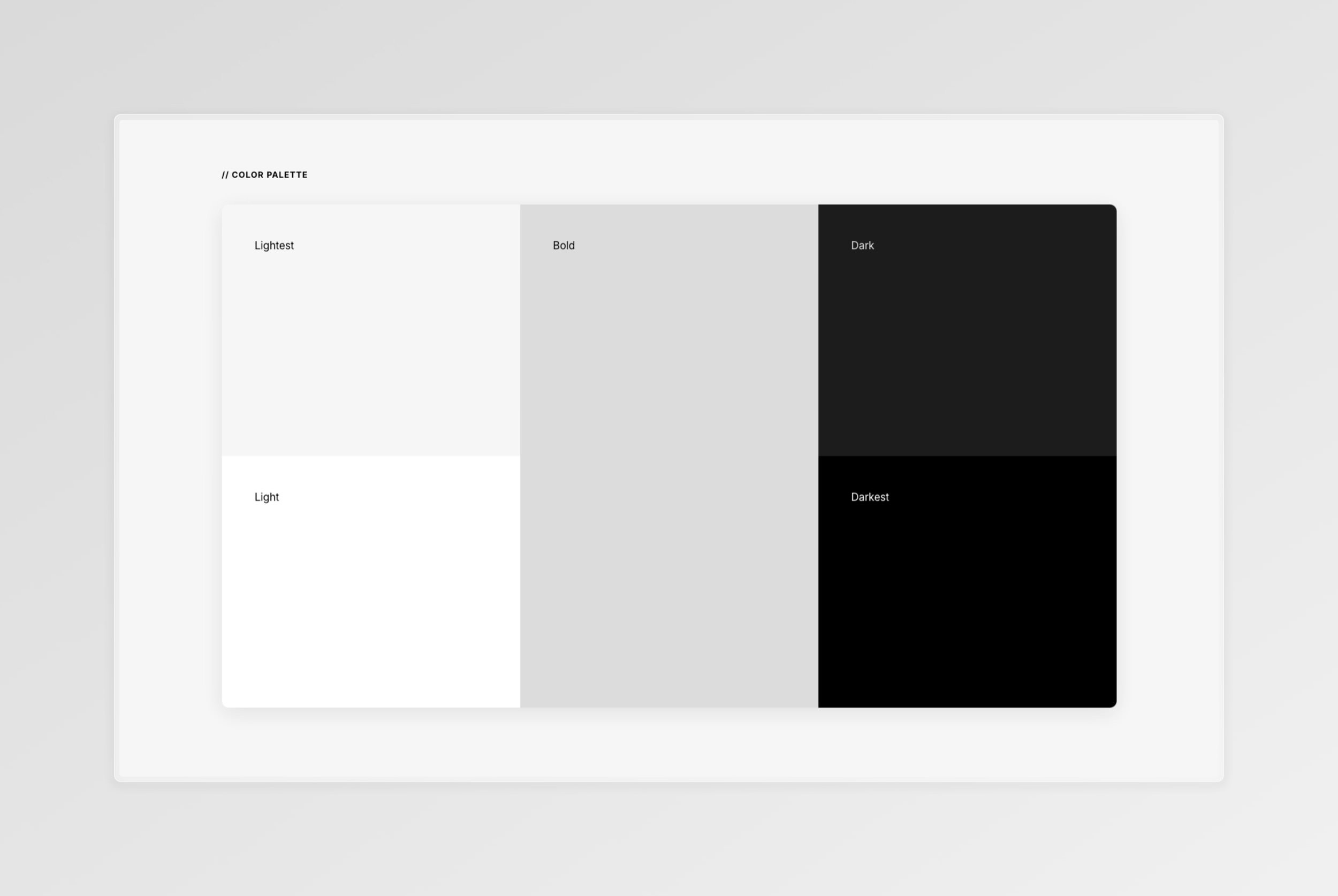
Self contained, copy and paste.
A super easy Squarespace Plugin that creates a dynamic color palette on any page in your website. Just paste the HTML code snippet into a full width Code Block and viòla!
Useful for a website style guide that you create for yourself or your client. Great for sampling your website colors to use in other programs like Canva or Figma. When you update your color palette in Squarespace, this plugin updates dynamically, because it uses Squarespace color variables.
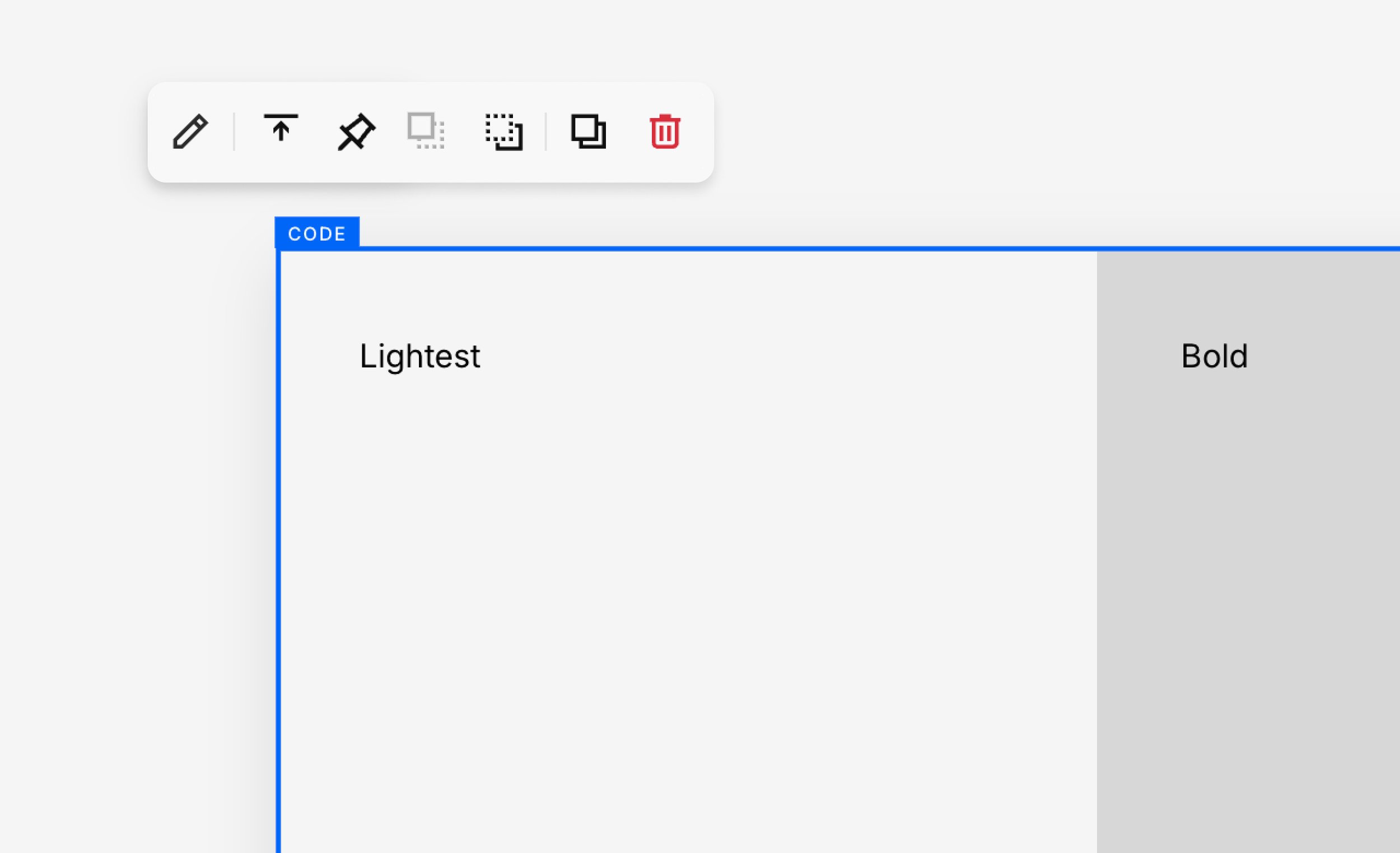
Self contained, copy and paste.
A super easy Squarespace Plugin that creates a dynamic color palette on any page in your website. Just paste the HTML code snippet into a full width Code Block and viòla!
Useful for a website style guide that you create for yourself or your client. Great for sampling your website colors to use in other programs like Canva or Figma. When you update your color palette in Squarespace, this plugin updates dynamically, because it uses Squarespace color variables.
| Plug-In Details | ||
|---|---|---|
| Squarespace | ❯ | Version 7.1 |
| Delivery | ❯ | Download |
| Installation | ❯ | Code Block |
| Desktop | ❯ | 16/9 Aspect |
| Tablet (Portrait) | ❯ | 5/4 Aspect |
| Mobile (Portrait) | ❯ | 1/1 Aspect |
Dynamically updates as you edit 

