Adding a Content Block to a Squarespace Page
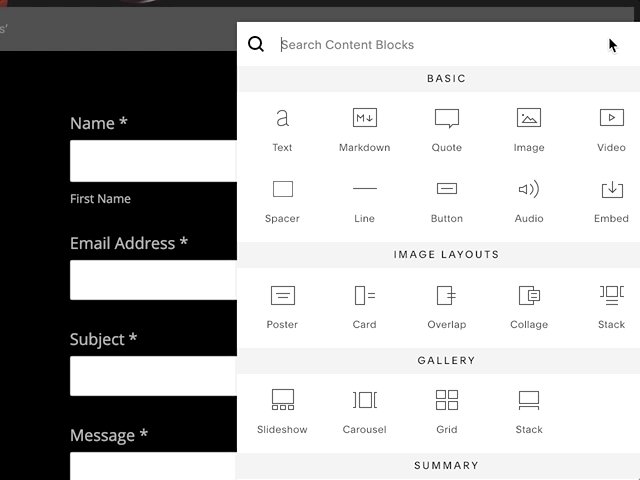
Screenshot of the Block Menu
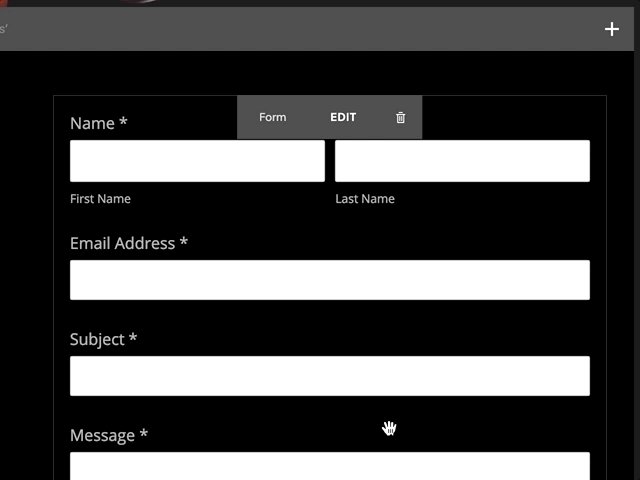
While editing certain sections of your Squarespace site, you can insert Blocks to create your page content.
These sections may differ depending on your template, but they all allow editing of pages, blog posts, and the website footer.
There are two ways to add a new Block of content to a page: Using the + Button located at the top right corner of your screen, or using an Insert Point within the page content itself. Let’s look at these two methods and highlight the differences.
The + Button
Using this button is the easiest way to quickly add a Block to a Page. While editing a page, clicking the + Button will open the Block Menu (shown at left) allowing you to select a Block for addition to the page. Simply clicking on the Block you want will insert that block into the page and will be immediately ready for editing. If you are editing a page that already has content, clicking on a Block in the menu will insert that Block at the end of your content. This works great when starting from a blank page. But, when editing a page with lots of content, inserting a Block then jumping to the end and dragging the block up into the content where you want it is lame. That’s where the Insert Point comes into play.
Insert Point
Insert points are one of the most powerful and misunderstood parts of editing content in Squarespace. They represent the location within the content where you want to place the Block. However, they are not immediately presented to you like the + Button is, due to their location specific nature. To reveal an Insert Point, hover your mouse along the left side of the page content and you will see them appear. When you click an Insert Point, the Block Menu is presented just as you’d expect. Now, when you click a Block, it is inserted into the content at that point rather than being added to the end of the content like the + Button method.
The Drag and Drop Modifier
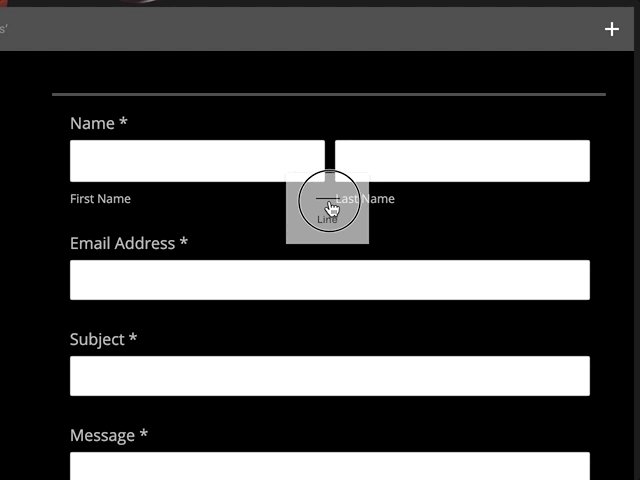
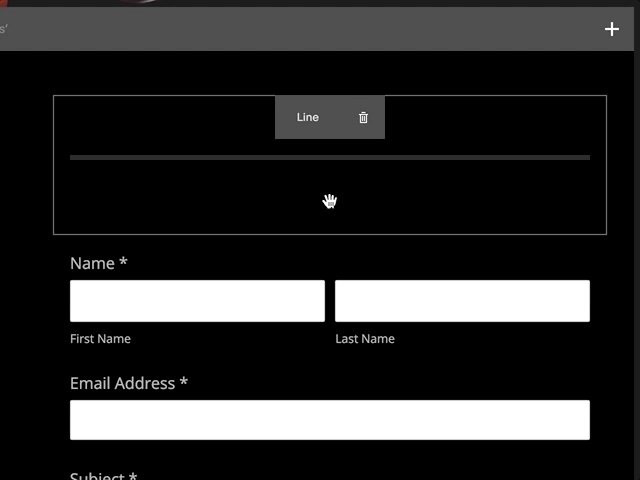
This is where things get wild. Being able to drag and drop content around in pages is one of the mind altering features of Squarespace as a whole. What a lot of people don’t know is, you can drag and drop the Blocks right from the menu into the page content. This way, you can combine the convenience of the + Button with the placement accuracy of an Insert Point. To do this, click the + Button like you normally would, but instead of just clicking the Block you want, click and drag the Block – as soon as you begin the drag, the Block Menu disappears and you are presented with guidelines in the content as you move the Block around, very similar to the Insert Point behavior.